Working with Page Settings - Home Page
To access the Home page settings:
1.Log in to Neurons for ITSM Self Service portal, and then change role to Administrator.
2.Click Edit Page at the top right of the window.
The Page Designer opens.
3.Select the Home page from the Page Selector drop-down list.
4.Select the page view you want to edit from the View Selector drop-down list - Desktop, Mobile or Tablet.
5.Select the Page Settings tab.
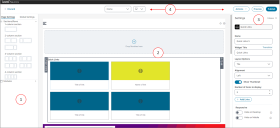
Page Designer Settings displayed for the Home page:
1.Page Settings and Global Settings tabs: Select the Page Setting tab to access the Sections/Rows and Module element lists. Select the Global Settings tab to access settings that apply to the entire page.
2.Design panel: The area where you construct and view your page design.
3.Settings panel: Select and configure the various settings that apply to your page elements.
4.Page functions:
•Page selector: Use the Page Selector drop-down list to display the page you want to edit.
•View selector: Use the View Selector drop-down list to select the page design view for different devices; select Desktop, Mobile or Tablet.
•Actions: Select to save and continue editing the page, delete the draft page, export the page, or import a page.
•Preview: Preview the current section and module design. In preview, select Back to edit mode to return to editing.
•Publish: Publish the page.
•Discard: Discards all edits that you have made during the editing session.
For information on the Global Settings tab, see Working with Global Settings.
When all settings are completed, including any global settings you have made:
•Click Publish to publish the page.
•You can also click the Preview button to preview the page and check your settings prior to publishing.
If you want to save the page as a draft for a later time, or continue editing:
•Click the Actions drop-down, and then select Save and continue editing.
The Page Settings tab contains the following page elements:
Use the Sections/Row tab to add sections, and specify background colors and images. You can also drag the modules on existing sections to rearrange them within the layout.
To add sections:
1.Click Sections/Rows. You can add 1-column, 2-column, 3-column, and 4-column sections to your page design based on your requirement.
2. Once you drag and drop the sections on the page, the Drop Modules here box appears allowing you to drag and drop the modules you want to create for your page design.
3.Drag and drop the sections you want to add to the page, the Settings panel appears. Specify the following details.
| Field | Description |
|---|---|
| Name | Enter a name for the section. |
|
Number of columns |
Select the number of columns to display in the section. |
|
Background Color |
Select a background color for the section. Use the Background image toggle icon to enable or disable the background image. You can also edit or delete the image based on your requirement. Click Add image and select an image for the background. |
|
Background Width |
Background width. Use the Rounded Corners toggle icon to enable or disable rounded corners. |
|
Responsive |
Under Responsive, two options appear: Hide on Desktop: Enable or disable to hide or show the entire section/row only in desktop view. Hide on Mobile: Enable or disable to hide or show the entire section/row only in Mobile view. |
You also use the following options on the Sections/Rows page:
• ![]() to clone a widget.
to clone a widget.
• ![]() to arrange the section.
to arrange the section.
• ![]() to delete the section.
to delete the section.
Use the Modules tab to create custom widgets, hero banners, search bar, add text and media, and Quick links. You can create the following in modules:
•Hero banner
•Text box
•HTML text box
•Divider
•Search bar
•List
•Quick Links
•Custom Widgets (if available, you can save some types of widget as a custom widget)
To add a Hero banner:
1.Click Modules,
2.Drag and Drop the Hero Banner on the page. The settings panel appears on the right side of the page. Specify the following details.
| Field | Description |
|---|---|
| Name |
Name of the banner. Select the Static or Dynamic options based on your requirement. The Static option enables you to use different colors, title text and call to action links which can add a banner and see in the carousel view. The Dynamic option allows you to configure a banner with the help of different business objects and sorting criteria and number of items to display. |
|
Add image |
Add an image for the banner. |
|
Color |
Select a color for the banner. |
|
Use color as image overlay |
Enable this option to overlay the image with the selected color. The color is added as an opaque layer over the image. |
|
Title text |
Enter a title for the banner. The Translator enables you to select a language, and enter a translation for the title text. |
|
Title text & CTA alignment |
Select the alugnment from the drop-down list. |
|
Show call to action link |
Enable this option to show the action link as a link buttom on the banner. |
|
Call to action text |
Enter text to display on the link button. |
|
Call to action link |
Enter the link for the action. |
|
Add Banner |
Click to add another banner to the section. When an additional banner is added, individual settings for this banner are displayed in the Settings panel. |
|
Responsive |
Hide on Desktop: Enable or disable to hide or show the entire section/row only in desktop view. Hide on Mobile: Enable or disable to hide or show the entire section/row only in Mobile view. |
3.These steps are optional.
•To add additional banners, click Add Banner in the Settings section.
•To remove a banner, click Remove Banner in the Settings section.
•To remove all the banners, click the Remove Module in the Settings section.
To add an HTML Text box:
1.Click Modules.
2.Under Text and Media, drag and drop the HTML Text icon to the page. The Settings panel appears on the right side on the page.
3.Specify the following:
| Field | Description |
|---|---|
| Name |
Name of the HTML text box. |
|
Widget Title |
Title for the HTML text box widget. |
|
Widget Height |
Specify the height of the widget (pixels). |
|
Add content |
Click to open the HTML text editor, and then add and configure text content. You can configure the font size, colour and format, add lists, links, and configure the background color. |
|
Hide on Desktop |
Enable to hide the link section in desktop view. |
|
Hide on Mobile |
Enable to hide the link section in mobile view. |
To add a Search bar:
1.Click Modules.
2.Under Text and Media, drag and drop the Search icon to the page. The Settings panel appears on the right side on the page.
3.Specify the following:
•Name
•PlaceHolder text
•Search Bar Size
4.This step is optional. Enable the Show common search toggle icon to display the common search items, and click Show trending common keyword before a user starts typing toggle icon to display the common and trending keywords before you start typing the keywords.
To add custom widgets:
1.Click Modules,
2.Under Widgets, drag and drop the List icon. The Text box appears. Specify the following details:
•Name
•Widget Title
•get data
•Saved Search
•Sort by and Sort order
•Number of items to display/Limit
3.This step is optional. Click Options to select the following options:
•Header click
•Item click
•See all click
•Title
•Description
•Text
4.This step is optional. Click Save as custom widget to save the widget. The saved widget appears under custom widgets.
To add Quick Links:
Use Quick Links to display useful links to Business Objects, worskpaces or web pages. Quick Links can be displayed in your page design as lists, tiles or a carousel.
1.Click Modules,
2.Under Widgets, drag and drop the Quick Links icon into the section you want them to appear.
3.In the Settings panel, specify the following:
| Field/Option | Description |
|---|---|
| Name | The name displayed on the Quick Links box tab - shown in the Page Designer only. |
| Widget Title | A title for the Quick Links widget. The title is shown on the published page (default name is Quick Links). |
| Layout options | Select a layout option from the drop-down list - List, Tile or Carousel |
| Alignment | Only displayed for the Tile layout. Select the link display alignment. |
| Show Thumbnail | Only displayed for the Tile and Carousel layouts. Enabe to display links as thumbnails. This option is available for the Tile and Carousel layouts only. Enabling this option displays additional configurable options when configuring links in step 4 below. |
|
Number of items to display |
The number of links to display in the widget. If you add additional links in the link Options editor, you may need to increase this value to ensure the additional links are displayed. |
|
Add Links |
Opens the link Options editor where you configure each individual link, or add additional links. |
|
Hide on Desktop |
Enable to hide the link section in desktop view. |
|
Hide on Mobile |
Enable to hide the link section in mobile view. |
4.Click Add Links to add a Title for each individual quick link, the Link type, Link to details, and configure the link placement, title background color and title font color.
| Field/Option | Description |
|---|---|
| Title | Name for the link. |
| Translator | Click to select a translation language and provide a translation for the title text. |
| Link Type | Select the link type from the drop-down list. |
| Link To | Define the destination for the link. This is dependant on the selection you make in the Link Type drop-down list, for example, a URL, workspace or Business Object. |
|
RecId |
This parameter is displayed if you select a Business Object in the Link to drop-down list. Enter the RecId of the Business Object. |
|
New Window |
Only displayed for a URL link type. Select to open the link in a new browser window. |
| Title Placement | Only displayed for Tile and Carousel layouts. Select the link title alignment. |
| Title Background | Only displayed for Tile and Carousel layouts. Click to open the color editor and define the link title background color. |
| Title Font Color | Only displayed for Tile and Carousel layout. Click to open the color editor and define the link title font color. |
| Thumbnail Type | Only displayed if you enable the Show Thumbnail option. Select the thumbnail type from the drop-down list, can be an icon or image. |
| Change | Only displayed if you enable the Show Thumbnail option. Click to select a different icon or an image for the thumbnail. |
|
Thumbnail Background |
Only displayed if you enable the Show Thumbnail option. Click to open the color editor and define the thumbnail background color. |
5.Click Ok.